Google+の投稿をTwitterやFacebookに簡単に同期♪ってのなら他にもありますが、RobMcGee氏(旧、Agent G氏)の方法がおもしろいのでご紹介します!
そうです!Rob McGee氏と共有した投稿のみTwitterやFacebookに同期するんです♪
共有したくない投稿の時は、Rob McGee氏を共有しなければいいだけ!すごく手軽 ♪
【追記:2011年10月23日】
最近この方法でうまく共有出来ない時があるようです。実際2011/09/09に私が確認したところ、そういう投稿を確認しております。現在、私はこの方法を利用しておりませんので、詳細につきましては下記の元投稿元で今もコメントが投稿されていますので、そちらの記事を参考にして下さい。
https://plus.google.com/108727799034020160275/posts/dWzQNSkaFkN
--- 追記ココまで ---
【それでは、利用方法を下記で説明させていただきます】
1、まず最初に、Google+で【
Rob McGee】
をサークルに追加します。
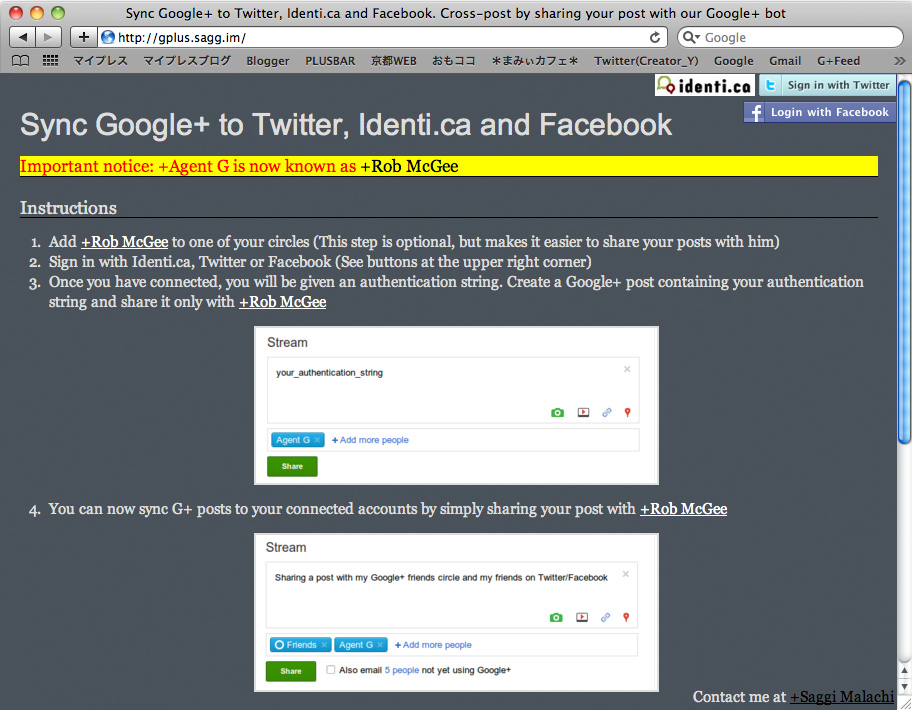
2、【
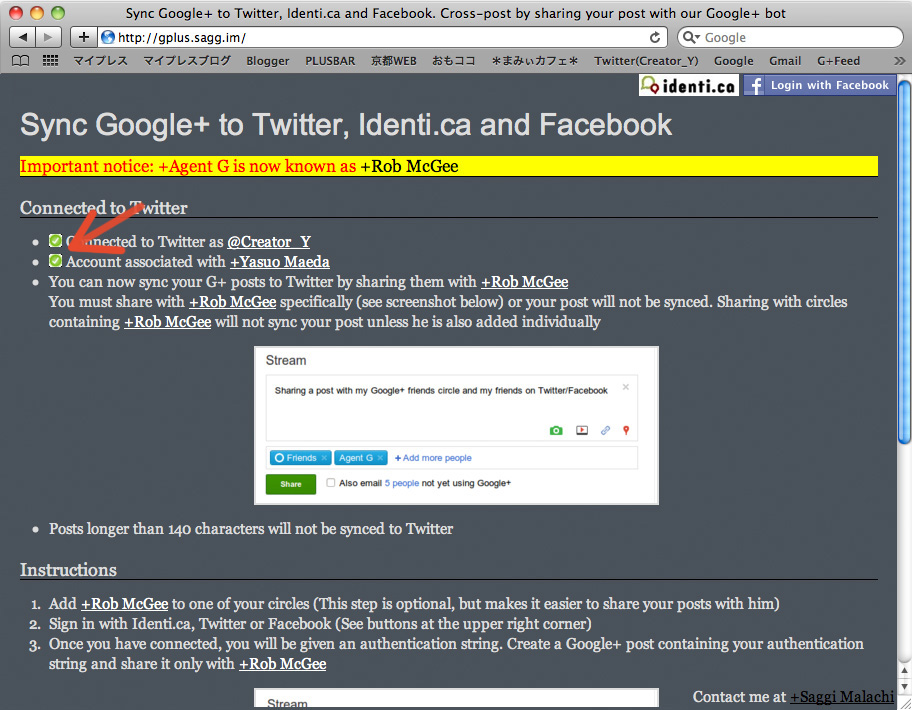
http://gplus.sagg.im/】のページへ行き、右上にあるtwitteやFacebookのバナーボタンから、
共有させたいのをクリックします。ちなみに私は両方とも設定しましたが、ここではTwitterを例にあげて説明します。Facebookも方法は同様です。
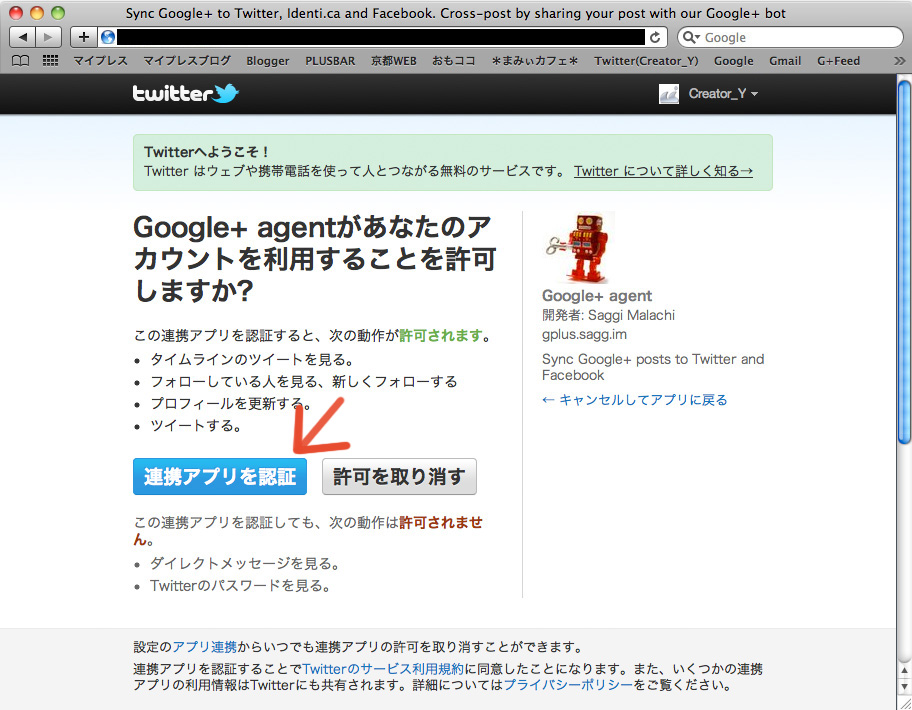
3、Twitterが連携アプリの認証(OAuth認証)を確認してきますので、矢印のボタンを押します。
4、矢印のところが緑のチェックボタンになったことを確認し、接続用のキーをコピーします。緑になってなかった場合、一度リロードして下さい。緑になるかもしれません。
5、自分の投稿場所(ストリーム下)で、先ほどコピしたキーを【Rob McGee】だけ宛に投稿(共有)します。この時まちがってはいけないのが、追加したサークルで選ぶのではなく、Rob McGeeを直接追加し、投稿してください。自動的にbotと共有が始まります。
6、Google+との接続がうまくいけば、矢印のところが緑のチェックボタンになります。この時は、矢印のところがリロードしないと緑にならないと思いますのでリロードして確認をして下さい。下記の状態で設定は完了です。
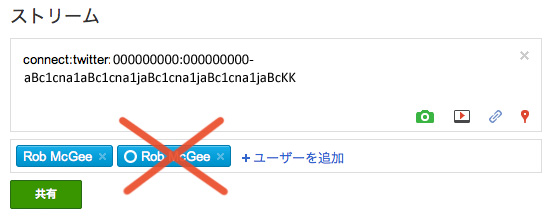
7、投稿テストをします。下記のように【Rob McGee】を直接追加し、投稿してください。画面の「×」はサークルで追加されてる状況なので同時投稿できません。左側のような状況が正しい追加方法になります。
8、テストがうまくいけば、下記のように通常の投稿先に【Rob McGee】を追加した時のみ、同時投稿の対象となります。同時投稿しない時は【Rob McGee】を追加しなければいいだけです。
ちなみに、この方法だと
Safariユーザーも可能ですよ♪ 操作方法もシンプルでいい感じ!
RobMcGee氏のGoogle+プロフィール写真がロボットなのは、Google+ botだからなのかはわかりませんが、よく働いてくれるこのロボットにだんだん愛着がわいてくることまちがいなしです。
Rob McGeeの制作者は、Google+開始早々にこの方法を思いつかれ、早々に公開されたのですが、当初は「Agent G」というアカウントで、このサービスを開始されていたため、アカウント名がGoogle+の審査にひっかかり、
プロフィールが停止されてしまわれました。現在はアカウント名「Rob McGee」で復活され、利用できるようになってます。
制作者の復活を祝って、ブログ書いてみました(^ ^)/
検索から来られた方など、私のGoogle+【
http://m-y-p.com/+】もヨロシクです♪
この投稿への「+1」など↓もヨロシクお願いします(^ ^)/♪
 Yasuo Maeda
Yasuo Maeda