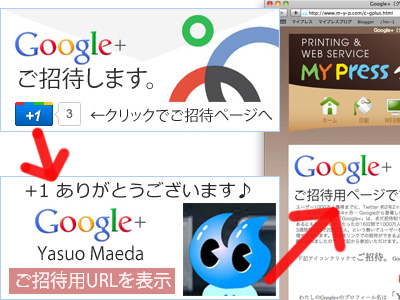
まずは、私が設置した京都WEBのページで動作確認を!
っていうか「+1」お願いします (^ ^)/
*既に参加済みの方も動作を見れます「+1」よろしくお願いします。
【+1頂いた方に新しいページ表示♪の設置方法】
まず、
<head>内に以下のように設置します。*必要箇所は書き換えて下さい。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<script type="text/javascript" src="https://apis.google.com/js/plusone.js">{lang: 'ja'}</script>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js"></script>
<script type="text/javascript">
function gplus1(response) {
if (response.state == 'on') {
$("#apDiv2").fadeIn();
$("#apDiv1").fadeOut();
}
}
</script>
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
そして表示させたい箇所に以下のように書きます。
*こちらもあなたの情報に置き換えて設置してください。
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
<div id="apDiv1">
<div id="apDiv3"><g:plusone callback="gplus1" href="http://www.kyotoweb.jp/"></g:plusone></div>
</div>
<div id="apDiv2" style="display:none;">
ここに「+1」後に表示する内容を入れます
</div>
ーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーーー
以上です。
*告知のためブログなどに下記のように宣伝を入れたりしてます。
リンク方式の簡単な招待ページ設置しました。

↑上記リンク【京都WEB トップページ】にご招待用バナー設置しております。
検索から来られた方など、私のGoogle+【http://m-y-p.com/+】もヨロシクです♪
この投稿への「+1」↓もヨロシクお願いします。




















0 件のコメント:
コメントを投稿